UX Case Study
Residence
Enabling collectors to refresh their home aesthetic with an innovative social marketplace.
✦ Background
In today's online landscape, marketplaces often focus on monetary transactions with common mass-produced goods, leaving collectors and design lovers with very limited options to find high-end, yet affordable, unique decor items and pieces. The ability to gather inspiration and conduct the trading of these items all within the same secure environment is also nearly non-existent.
✦ The Challenge
Identify target users and create a platform that bridges affordability and access to high-quality design pieces while supporting safe, meaningful exchanges within a creative design community. Promote sustainability and improve product lifecycles through the reuse of heirloom objects, while moving away from the "fast furniture" mentality.
Residence focuses on building a community of inspiration for like-minded creatives.
It's key intention is to provide collectors and curators the opportunity to share pieces and refresh their spaces as their tastes change and trends evolve over time. In order to place less emphasis on currency and focus more on renewable practices through barter, transaction security paired with a seamless interface becomes a top priority.

✦ Scope & Process
Research
✦ Goals
I set out to understand the needs, pain points, and behaviors of homemakers as they approached the task of acquiring new pieces for their space. It was also necessary to identify the limitations and gaps in existing platforms while looking for any available trading features. Lastly, my research aimed to explore user preferences for intuitive features that could enhance the accessibility and security of their experience.
✦ Objectives
Synthesize my data and findings in order to identify patterns amongst users and competitors. This would then heavily inform my MVP and its features. I chose to focus on sources of inspiration, common platforms used, and issues such as trade negotiation, transaction transparency and safety, and aesthetic curation.
✦ Methodology
User interviews were conducted in order to identify qualitative patterns and insights in regard to pain points and goals. I also created a competitor analysis to better define the problem and the audience. This included exploring overlapping issues with existing platforms and collecting feedback for potential features.

✦ User Journey Mapping: Gathering Valuable Insights
💪 Strengths & Opportunities:
+ Community-driven
+ Enhanced search, filtering, and curation
+ Augmented reality (AR)
+ Secure trade verification
+ Social features for sharing collections
+ Improved UX/UI based on user feedback
🤔 Challenges & Gaps:
- Verified item quality and condition
- Trading security and logistics
- Current limited community features
- Outdated platform designs and cluttered UIs

Define
✦ Ideation
Informed by my research insights, time-boxing methods were used to very quickly brainstorm and explore initial ideas. After sorting and evaluating, these ideas could then be refined and prioritized into a more detailed feature set.

✦ Information Architecture
🧱 Sitemap & Navigation
The challenge in approaching how to set up the structure of the application lied in deciding where different database schemas would live, requiring me to access some of my (albeit limited) backend dev knowledge. My initial thought was to separate the ecommerce side from the social side. Item listings would exist within product categories, whereas collection posts and their functionalities amongst users would become nested within the feed, and all user profiles would be housed within their own curator directory.

Design
✦ Interaction Design
🔷 User Flows
The primary flow I wanted to focus on for the MVP was the ability to easily conduct a trade offer for an item. Through this, I also wanted to explore multiple paths of navigation throughout the app to more thoroughly showcase nuanced interactions and give context to additional features such as social and inspirational elements.
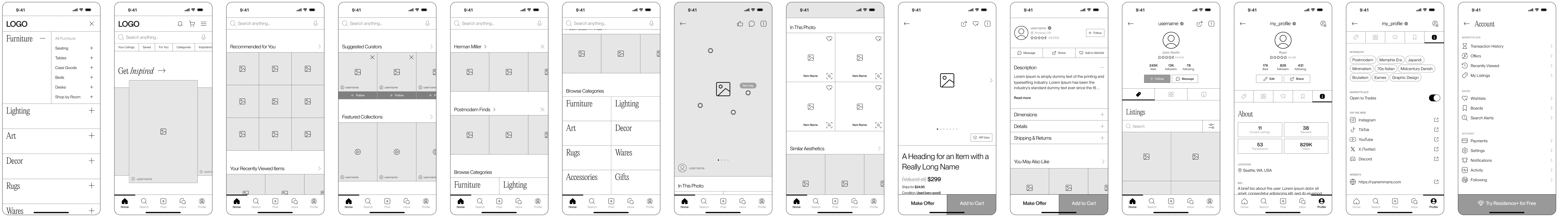
Early wireframes served as a way to cover all my bases and simplify navigation in order to make flows and interactions more seamless and intuitive. Rough prototyping and motion design for the main menu were also explored during this phase.

✦ Wireframes
✦ Brand Core Values
The visual identity features a bold and modern palette of primaries inspired by Bauhaus poster designs and geometric minimalism. A high contrast interface is led by balanced typography that gives way for clean elegance with readability. I wanted to tie all these elements together to have a very sleek experience that was inspiring for anyone.

✦ Logo & Visual Identity
While incorporating the brand's simplified Bauhaus inspiration, my goal for the logo was to keep it very to-the-point while tying in the main overarching themes of the product and its name. This phase saw many different iterations until a final result was achieved.

✦ Component Library

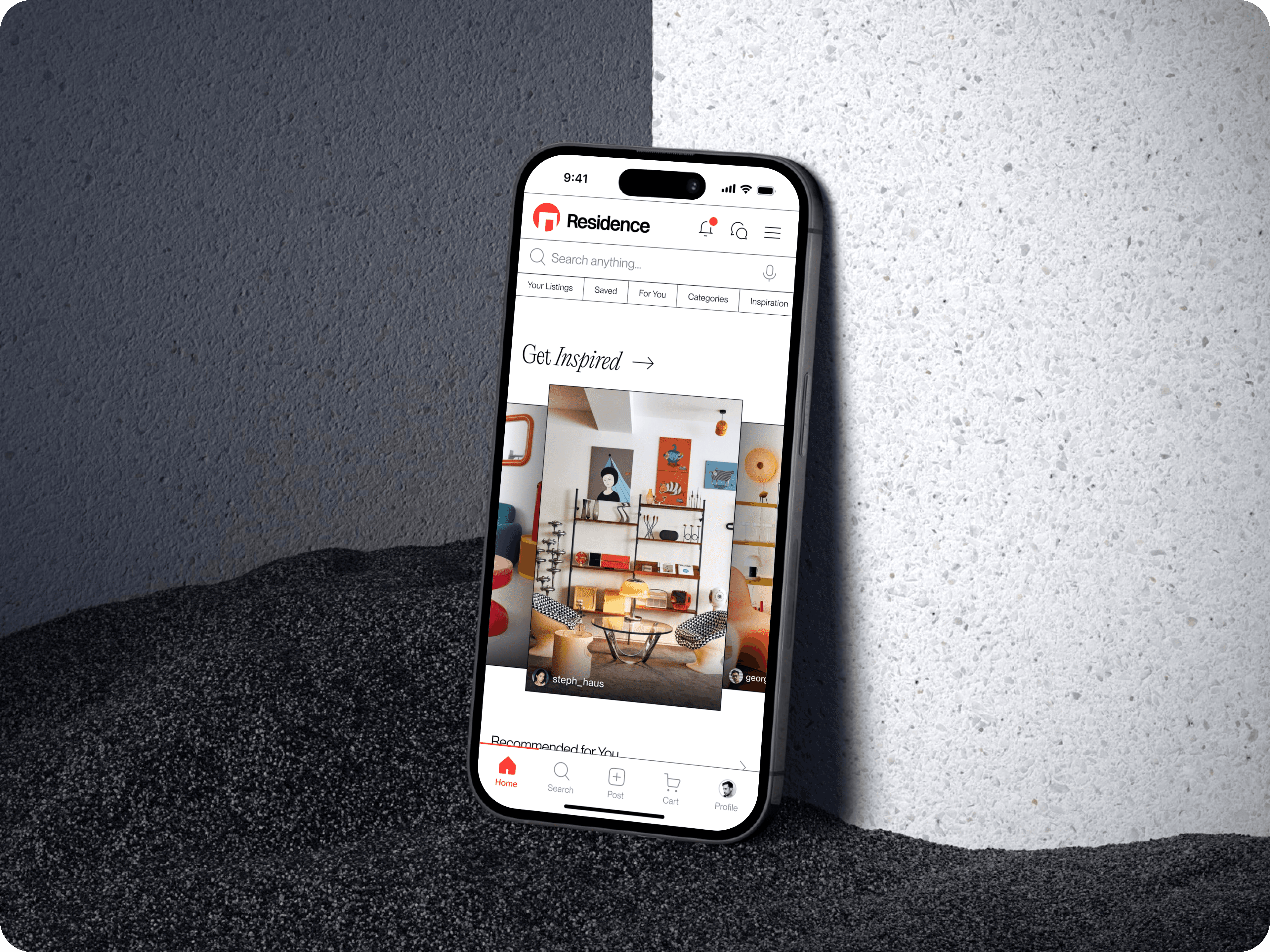
✦ High Fidelity
To truly bring the project to life, I concentrated on having the visuals shine through in a way that would offer a dialed and consistent experience. The product imagery also further echoes the contrast of the interface.
Incorporating subtle motion design and attention to detail within all microinteractions also gives an authentic and polished feel to the product, thus elevating the factor of delight within the user experience.
The Outcome



✦ Interactive Prototype
External link can be found HERE. (Required on tablet and mobile.)
✦ Locating an Item & Conducting a Trade Offer
When making an offer on an item, a user can easily choose between purchasing or trading from their listed items. They can then select any number of items from their own listings for the seller to consider. All offer negotiations would then live within a convenient hub to give users access to updates, details, and logistics.


✦ Additional Features for a Robust Social Experience
The main home page gives strong context to not only the focal marketplace aspect of the platform, but its social features as well, providing suggested accounts for featured curators and collections. Users will have the ability to interact with individual posts from other users. These posts will also consist of tagged items within images or videos. AI image recognition technology would also be used to identify items and suggest similar products on the platform. Visiting a user's profile will showcase Listings of all their available items as well as their Collection — a series of posts showing off their curated spaces along with their acquired pieces. A separate About section helps to minimize clutter around the main profile info and actions as well. Within your own profile, you can easily manage your Wishlists as well as any posts or items you have saved for inspiration within a Boards feature. A menu for the typical expected options for account management can also be found here.


Test
✦ Prototype Usability Testing
The prototype testing took place using Maze, where all sessions were moderated. This gave me the ability to gather heatmaps and quantitative feedback on task completion. User issues in common areas quickly became evident and aided with next steps on prioritizing final revisions.

✦ Analyzing & Prioritizing Test Results
Higher Priority
Allow easier access to offers from home screen.
Add / prototype tooltips throughout app to explain icons and features.
Add notification to home icon in footer navigation for new notifications or messages.
Add access to account menu at top of main home screen menu.
Add fill / color to ratings stars on profiles.
Lower Priority
Add quick link actions on main menu above categories
Add the ability to sort your own listing items on Make an Offer page.
Add arrow to item caption overlays on main image to make it more intuitive that they are tap-able.
Increase weight of account menu icon on My Profile.
Notification indicators on sent or received tabs on Offers page.
✦ Revise and Iterate
Wrapping Up
✦ Conclusion
While focusing on elevated interior design, furniture, art, and unique objects that carry a history, Residence serves as an ambitious modern platform that merges social media with a used goods marketplace. By encouraging its users to find their personal style, it strives to make design more accessible by providing a number of options to conduct secure transactions. Its model values the promotion of reusability and sustainability with a decreased emphasis on currency. Residence solves the problem of cultivating a creative community for homemakers, lifestyle creators, and casual enthusiasts to share their pieces and ideas to curate the spaces that mean so much to them.
✦ Next Steps
As time allows, my future design plans for this project are as follows:
+ Design social feed
+ Build out wishlist and board features
+ Flows for creating an item listing vs a collection post
+ Trade negotiation details, logistics around security
+ Full onboarding for profile creation
+ Checkout flow
+ And more!
In order to create a compelling and cohesive experience that utilizes familiar design patterns, I wanted to focus on telling a story through the use of streamlined interactions and bold yet tasteful visuals.
I've come a long way in creating more elegant straight-forward solutions and crafting designs that are much more pared back in order to more simply accomplish complex tasks. This project certainly came with numerous valuable lessons, and seeing it all come together was a rewarding process. Addressing all of the discovered user needs while also meticulously sourcing all assets in order to properly provide a fine-tuned product made working within a tight timeframe even more challenging. Given that I am passionate about the criteria of this project, I'm proud of the foundation I've set for it and I look forward to continuing to develop it further.

Ryan Emmans 2025